Hello My Friends, In this blog, I will share a simple snippet based on creating a responsive team section using HTML and CSS. I used the Bootstrap framework to design the snippet, and I linked the Bootstrap and font-awesome cdn below for your convenience.
The team section is a part of the website that plays a significant role in its reputation. This section often mentions the most efficient and high-level employees of a company with some information like name, designation, brief info, social media links, etc. Our team page or section helps the visitor know more about the company. Suppose the website is the primary marketing platform for any company. In that case, they should emphasize creating a meet the team, about us, or our team section because it increases the company's transparency. The consumer is more likely to buy your service if they know you better.
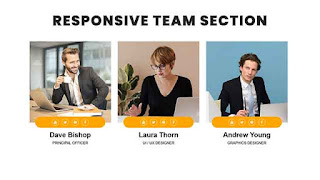
In this project, I share a simple responsive team section snippet, where I used HTML CSS and Bootstrap and later implemented CSS media queries to make the project responsive. The snippet contains three images with a box of social media icons slightly overlapping the image. I made it like this so that it looks a bit different than the traditional team section page. Underneath the social media div, I provided a sample name for each image and gave a sample designation.
In the HTML markup, I first took a div named 'custom-padding' for giving a custom top and bottom padding for the project. Later I took a bootstrap class 'container' to the default grid system of the framework. This class helps to create a default width automatically and center the element within it. After the 'row' bootstrap class div element, I took a custom 'team-area' div under 'col-md-4' div where I provided an image, a div with font-awesome icons, h2 tag containing the demo name, and a demo designation name separated by span. I took three 'team-area' div as I have shown above image and provided the same type of content in each of them. However, I changed the picture, name, and designations after that. That is all for the HTML markups. I will recommend watching the following video for this snippet to know what I am talking about.
Video Tutorial:
Add HTML
CSS:


Post a Comment
Please Do not Enter any spam link in the comment box