If you want your website to look beautiful and flawless across all devices, responsive web design is a must. Keeping this in mind, developers always try to make their websites responsive using all the techniques of CSS. Also, if they can add some animation to the homepage, it can add an extra layer to the web design process. With this in mind, we created an animated responsive website layout for this project. Below you can watch the full video tutorial of this project where we have shown the entire process of making this snippet.
Video tutorial:
A significant portion of web traffic to websites these days comes from smartphones. Visiting a non-responsive website causes a lot of inconvenience to a visitor. Such websites are of clunky type due to which the navigation system is very poor. So the contribution of responsive web design to get SEO benefits and improved user experience is undeniable. Besides, adding some animations to the homepage of the website makes the web layout more attractive. A website's homepage is the entry point to that website. A visit to this segment of the website gives an idea of what the site has to offer. It is important to present the elements of this section nicely. An animated homepage is eye-catching and can grab the attention of visitors.
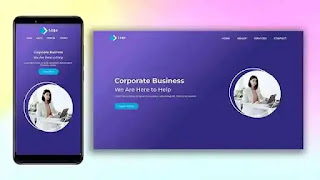
Our snippet today is a homepage design. It includes a navigation bar, banner text, a call-to-action button, and an animated image. A gradient color is used as the homepage background. Each nav item has a hover effect. CSS media queries were used to make the web layout responsive which you can understand by watching the video tutorial above.
You May Also Like:
Responsive Animated Web Layout CSS [ Source Code ]:
Create an HTML and a CSS file to create today's responsive web design layout Then copy and paste the following code. If you get any error after checking the code then download the code from the download button below.
ADD HTML:
ADD CSS:
Responsive web design is a high priority in today's web landscape. If you can't provide a smooth experience for visitors, it becomes difficult to retain them. Also, tech giant Google puts responsive websites at the top of its priority list. We Hope you have collected the snippet. Click the load button on our homepage to get more such snippets. Thanks for visiting our website.


Post a Comment
Please Do not Enter any spam link in the comment box