Welcome to today's blog. Today we will learn how to design an interesting and responsive team section using Materialize CSS. We have already shared a lot of source code on various topics of front-end development in this blog. You can visit and see those if you want. Before getting this source code, I would advise you to have a look at the video tutorial below. The video will help you understand the source code later. We regularly share tutorials and source code on our YouTube channel. You can subscribe to our channel if you want.
I guess you watched the whole video and understood what we were going to make. Here we have designed a visually pleasing team section using Materialize CSS. Before doing this snippet, the question that naturally comes to mind is, what is Materialize CSS? The simple answer is that Materialize is a modern responsive CSS framework based on Google's Material Design. Materialize CSS helps to create attractive, consistent, and functional web pages following modern web design principles.
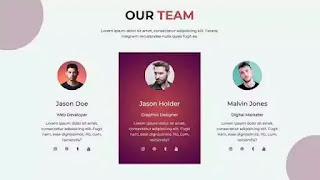
In this snippet, we have created team boxes using Materialize CSS grid system. Inside, I have given all the information including the picture of the team member. This information includes the member's name, designation, some descriptions, and their social media links. Then I styled each of the snippet elements by using some basic CSS. We used an awesome gradient color in the hover effect of each team box which gave the project a different dimension.
You May Like this:
Team Section using Materialize CSS [ Source Code ]:
To create this project, you need to create two files. One of them is the HTML file and, the other is the CSS file. Materialize CSS CDN need to be added to the file. Then you have to add the external CSS file. Copy and paste the source code below into your files and save. If you have a problem with the source code below, you can download the source code from the download button.
ADD HTML
ADD CSS:
We hope you have successfully implemented the snippet. Stay tuned for more projects like this. Thank you very much for visiting this blog.


Post a Comment
Please Do not Enter any spam link in the comment box