Today we will share with you a snippet about Coming Soon or Maintenance Page Design. Before collecting the source code of the snippet, take a look at how it is coded in the video below. We have many videos on front-end development on our YouTube channel. If you like the videos, you can subscribe to our YouTube channel.
We hope that you have watched the entire video to understand how this small project is done. What is a coming soon landing page? Suppose you have a website. You want to add a new feature or product to your website. The layout of the website will be chaotic because you will be messing with the coding, which is not what you want your visitors to see. In this situation, you can create this coming soon landing page and show it to the visitors. This means that when someone searches your web URL, they will see this page. They will understand that website is under maintenance.
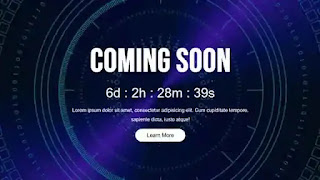
Usually, a coming soon or maintenance page has a countdown clock. along with a headline text which indicates what the page is all about. it also contains the company logo, a brief text about why the maintenance is going on, and a call to action button. Coming soon landing pages are usually very simple. The primary purpose is ruined by excess text or content. It is better not to add too much information. Set a probable date when your website is going to relaunch with the countdown clock. With some text, you can briefly tell what new features or benefits your visitors are going to get in the future.
You May also like:
Coming soon page using javascript [ Source Code ]:
If you want, you can create a separate JS file and put the JavaScript code in it. We have added the code to the HTML page in this project. As the project is completely JavaScript based there is no need to add jQuery CDN to it. Once the files are set up, copy the source code from the code box below and paste it into your files. If the code doesn't work then download the code from the download button below.
ADD HTML:
ADD CSS:
Hopefully, the code is working. On our website, there is a lot of information regarding front-end development. Clicking on the Load More button on the home page allows you to explore them. If you enjoy what you see on the website, you can share it with other people. We would like to thank you very much for visiting our website.


Post a Comment
Please Do not Enter any spam link in the comment box