When we go to buy some clothes or gadgets on an online store website, we notice some special cards that give an idea about that product. These cards are product cards which can be called mini pages that contain a lot of important information. Today's snippet is about Responsive product card design HTML CSS. The coding process of this product card design is shown in the video tutorial below. Take a look at the video tutorial before collecting the code.
Video Tutorial:
We hope you have watched the video tutorial. Any HTML CSS product card has a large image that lets us know what the product will look like. Below the image is the name of the product and the amount to be paid to buy it. This Responsive Product Card has a small description of what it is and what we can do with it. Some product cards have a heart or stars option to let us know how much other customers have liked the product. It can be called a review system. Online products cannot be touched, right? So there is a special button on that product card which is known as 'add to cart'. After choosing the product and clicking on that button, it goes to a virtual shopping cart. It's like a real cart that we use in the store. After adding all the desired items to the cart, you have to buy them.
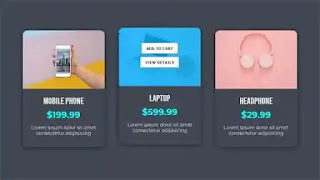
We have added three cards to our 'Product Card Design HTML CSS' snippet. Each card has an image, product name, price, and a brief description. If you hover over the cards, a blue overlay will appear on the image. We will also see two buttons on that overlay. One is the Add to Cart button and the other is the View Details button. We added a little animation to the hover state to make the snippet a little more interesting. The snippet is designed using the CSS FlexBox property so it is auto-responsive.
You May Also Like:
Responsive product card design HTML CSS [ Source Code ]:
To create this responsive product card with image HTML CSS, first, we need to create some files like HTML and CSS. We need to link the CSS file to the HTML file. After that, you need to copy the code from the code boxes below. Then paste the code you copied into your file. If you find any errors after checking the code in your browser, download it using the download button below.
ADD HTML:
ADD CSS:
In conclusion, Responsive Product Card Design HTML CSS is a worthwhile project, especially for those who are new to web development. You can also create a responsive product card by following the steps in the video tutorial and source code provided by us. We strongly recommend you to visit our other amazing snippets on this website If you enjoy what you see on this website, please let others know by sharing it on social media. Thank you for visiting the blog.


Post a Comment
Please Do not Enter any spam link in the comment box