A Services Section lets visitors know about the services and products your business provides. They can find out what you do and how you can help them. To successfully sell products, you need to create a buzz around your products, generate interest, and then convert that interest to leads and ultimately customers. Today's Blog post shares how to create a simple responsive service section snippet using HTML and CSS. If you need this snippet now, then get the source code, but before you get the source code watch the video tutorial. You'll be able to understand the code better if you watch the video. We have a ton of tutorials related to front-end development. Subscribe to our YouTube Channel if you like our content.
We hope you have seen the tutorial. Service pages or sections are part of a company webpage. The services or products offered by a particular brand are presented to potential customers with this technique. When visitors arrive at your website, they want to know what you offer as a company. A services section allows you to deliver this information instantly, This will help the visitors to decide whether they want to learn more about your business or not.
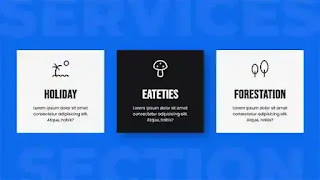
In our snippet, we have designed three service boxes. It contains an icon, a service name, and a short description of the service. Inside the div called "wrapper", there are three divs called "box-area". It contains a line icon, a header text, and a paragraph text. The boxes are aligned with the CSS flexbox property. A black background is given to the hover of the boxes and the text color is changed to white. We used the CSS transition property to make the hover effect smooth.
You May Also Like:
CSS Flexbox Responsive Service Section[ Source Code ]:
If you want to put the code below into your project, you need to create an HTML file, add CSS, and copy the code below. If you want to test it in the browser, save it and do that. If the project is malfunctioning, you can download the code from the button below.
ADD HTML:
ADD CSS:
We hope the code is working for you. We'd appreciate it if you would share our content. We thank you for your involvement in our community.


Post a Comment
Please Do not Enter any spam link in the comment box