Hello and welcome to today's blog post. Today we will create a Responsive Website homepage layout. This website design was made using HTML, CSS, and JS. For making this project. You need to know some basic HTML, CSS flexbox, and JavaScript. We have lots of tutorials about front-end development on our YouTube channel. We have added a video tutorial on our channel. The tutorial teaches you each step to create this responsive website design. Check out the video down below.
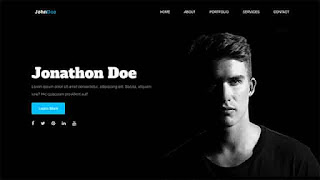
I hope you have watched the tutorial. The Homepage is the starting point of a website. This is the default webpage that loads when you visit a web URL. A website’s home page is an important way to tell the world about your business or organization. Homepages are often used as a virtual directory for a website. This section contains the top-level menus that help visitors can go deeper into the site. Apart from navigation, it has got a headline, sub-headline, call-to-action button, and social media icons. When we see the website from small devices, the main navigation hides, instead we have a hamburger icon. When we click on it, the hamburger icon turns to a cross icon and a vertical menu appears from the right. We have converted the horizontal menu to a full-screen vertical menu. When we click on the cross icon the navigation menu hides again.
You May Also Like:
Responsive Web Layout Design[ Source Code ]:
Create a new HTML file, add CSS, and copy the code below. If you want to test it in the browser, save it and do that. To fix any problem with your project, download the code from the button below.
ADD HTML:
ADD CSS:
We hope that the code is working for you. If you would share our content, we would be grateful. We would like to thank you for your time in our community.


Post a Comment
Please Do not Enter any spam link in the comment box